どこをどう変えたか、どうやって変えたか……etcを忘れそうなので変更の都度メモ。
記事の下にいくほど古く、現在では変更してしまった内容も含まれます。
テーマ
適用しているテーマ
suihan74/github-style改造前のテーマ
マージ作業が面倒なのでMeiK2333/github-styleの最新の状態はほぼ追従していません。ので、本家ではとっくに直っている問題がそのままだったり、現時点では内部的にはだいぶ別物になっているかも。
追記 (2021-02-16)
関連記事を表示するようにした
各投稿ページ下部(記事本文とコメント投稿欄の間)に関連(と思われる)記事を表示するようにした。
追記 (2020-12-20 20:30)
シンタックスハイライトにタイトルを挿入できるようにした
HugoのコードブロックにQiitaのようなTitleをつける | AABrain
参考……というかほぼそのまま使わせてもらいました。
(タイトル部分のスタイルは適当に修正した >
dbc6945
)
/** こんな感じ */
fun main(args : Array<String>) {
println("hello world")
}
```kt:title.kt
~~~
```
のように書くと、言語:タイトルのタイトルの部分が表示される。タイトル部分には言語ごとの正しい拡張子が必須っぽい。
タグ部分の表示をMeiK2333/github-styleのものに追従した
modify styles for tags and timestamp · suihan74/github-style@7e90814
ついでにトップページ・投稿一覧ページでのタイムスタンプの相対表記やめた。
画面幅が狭い場合にタグ文字列の途中で改行されないようにdisplay: inline-blockを指定した。
空白を含むタグのリンクが誤っていたのを修正した
fix tags url · suihan74/github-style@66ebceb
文字列をURL用に変換するための関数urlizeを使用し忘れていたので、タグ文字列に空白が含まれる場合に誤ったリンクが生成されていたので修正した。
追記 (2020-12-01 22:20)
月別アクティビティが年を考慮していない問題を修正
contribution not properly displayed for past years #45
グラフタイルをクリックしたときに表示されるアクティビティが年を考慮していない問題を修正
fix generating contributions · suihan74/github-style@26ee9ff
modify not to use yearStr · suihan74/github-style@08ad04
タイルをクリックしたときの挙動自体がこちらで勝手につけた機能なので、好きに直すなど。
年を表す変数だけ文字列として扱われていたので、これも数値に直した。
追記 (2020/11/13 18:00)
画像をポップアップするjQueryプラグイン導入した
今まで同タブで単純に画像を開いていたのだが、アレな感じがしたのでページ内でポップアップするようにした。
ショートコードimgを書き換えた。
(つまりこれを使用していない古い記事ではポップアップされずにページ遷移する)
追記 (2020/08/01 19:00)
fork元マージした
今までは最初にforkして以来勝手にやっていたのだが、
fork元の方でグラフとかタイムラインとかがいい感じに実装されていたので、頂戴した。感謝。
貢献しないのに何故forkしたという話ではあるが、改造していると思いのほか「自分にとってはこの変更でいいのだが、プルリク投げて「おれのやつの方がいいだろ!!1」って他所まで影響与えるような改修ではないな……」みたいな気持ちになることが多かったのだよな。
今回は幾つか直せるところ見つけたから送ってみたけど。
幾つかの簡単な修正をPullRequest投げた
画面が狭い場合、タイムラインに表示される項目の日付部分が下方向にズレる問題を修正
fix an issue with position of activity items · suihan74/github-style@f146b07進捗グラフにマウスオーバーしたときに表示されるメッセージ中の’contribution’を’post’に置き換えた
replace ‘contribution’ with ‘post’ on hover messages · suihan74/github-style@dc55047名詞の複数形への対応 (‘1 post’, ‘2 posts’…など)
fix to consider plural nouns · suihan74/github-style@9ac05a2
「Show more activity」ボタンを追加した
最初から表示されている情報は直近2ヶ月分だけにするようにした。
「Show more activity」ボタンを押すと、ボタンを隠して残りの全項目を表示するようにした。
GitHubでは「押すたびにちょっとずつ増える」だが、作る側も見る側も面倒そうなので再現しないことにした。
進捗グラフ(草のやつ)のタイルを押した時の挙動を作成した
タイルを押すと、そのタイルが属する月のアクティビティだけをタイムラインに表示するようにした。
これもGitHubそのままというわけにはいかなかったが、まぁこれで十分でしょうという感じもする。
add ‘show more activity’ button and behavior of selecting a rect · suihan74/github-style@4c4de3a
記事タイトルの前に著者名を表示しないようにした
すいはんしかいませんしおすし。
文責ということならどこかに書いておいた方がいいかもしれないが。
スタイルシートを最近のGitHubのものに追従した
全体的に角が丸くなった。
この作業において、何点か修正が必要だった。
replace stylesheets with newer · suihan74/github-style@81b909e
追記 (2020/03/06 18:00)
/layouts/partials/user-profile.html に関する変更
「follow」ボタンを削除した
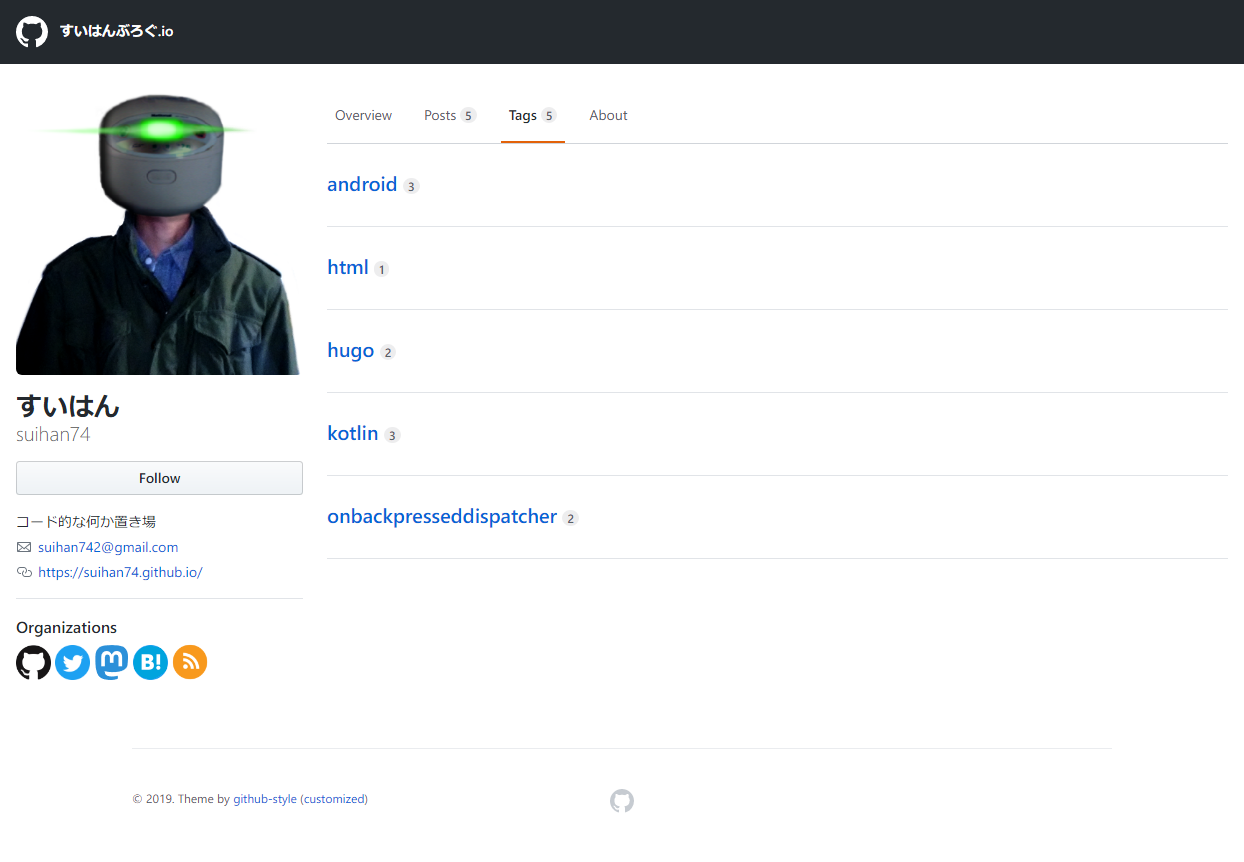
利用しているサービス一覧のタイトルを
"Organizations"から"Services"に変更したスマホなど幅狭画面で簡略化されるプロフィール部分にサービス一覧のアイコンを表示するようにした
-> remove ‘follow/unfollow’ button and modify to show service icons when the page width is narrowmastodonとはてブのアイコンの解像度を上げた
ほか
各記事画面のコメント機能を有効にした
(素のテーマに元々あった機能。GitHubのIssueに書き込まれる ※コメント付けたい人はGitHubアカウントが必要)
-> utterancesトップページの草(一番下にある記事更新頻度を表示しているやつ)が幅狭画面でスクロールバーが表示されるとき、初期スクロール位置が再右端になるようにした
/layouts/partials/calendar.html133 134 135 136window.onload = function () { const elem = document.getElementById("graph-container") elem.scrollLeft = 880 }
追記 (2020/02/22 15:15)
見出しの横にアンカーを表示するようにした。

マークダウン→HTMLタグの変換時にフックする方法ないのかと思って調べてたら「生成後の文字列を正規表現で置き換える」やり方を見つけたので利用した。
| |
参考
Hugo で markdown の hタグに自動で anchorタグをつける - n/a n/a nao
追記 (2020/02/03 20:55)
1. ヘッダ・フッタのocticonを変更した
SVGの中身をhtmlファイルに直書きしないとスタイルが適用できないのがなんかなぁという感じはする。
2. faviconを設定した
16×16, 32×32 のpng画像を用意
GIMPで32×32の方を開いて16×16の方をレイヤーとして追加 → ico形式でエクスポート
static/favicon.icoとして配置partial/head.htmlを編集30 31<link rel="icon" type="image/x-icon" class="js-site-favicon" href='{{ "/favicon.ico" | absURL }}'> <link rel="shortcut icon" href='{{ "/favicon.ico" | absURL }}'/>
追記 (2020/02/01 02:40)
1. CSSをキャッシュ避けするようにした
ブラウザにキャッシュされるとCSSの修正を伴う改修作業が著しく面倒なので、hugoコマンドでのサイト生成ごとにキャッシュ避けするクエリを追加するようにした。
| |
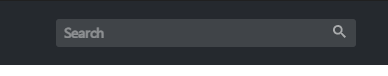
2. サイト内検索をヘッダ部分に追加

Googleカスタム検索を利用したサイト内検索を追加。
いまのところ一定以上の画面幅でのみヘッダ部分右側に検索ボックスが表示されるようになっている。
テンプレート該当箇所は以下。入力ボックスは「1文字以上を入力状態でEnter」でsubmitされるようにしてある。(onkeydown="~~~"部分)
こいつを使うには
Googleカスタム検索
にサイトを登録して、cxを取得する必要がある。cxはconfig.tomlのパラメータgoogleCSEに設定するようにした。この値を指定すると以下のテンプレート部分が有効になりサイトに表示される。
| |
3. 「Archives」をメニューに追加
日付ごとの記事リストを(草を使わないでメニューからも)表示できるようにした。
また、メニュー部分を別ファイルに分けた。
<!-- ページ上部メニュー部分 -->
<div class="UnderlineNav width-full user-profile-nav js-sticky top-0">
<nav class="UnderlineNav-body">
<a class='UnderlineNav-item mr-0 mr-md-1 mr-lg-3 {{ if eq .Path "" }}selected{{ end }}' href="{{ .Site.BaseURL }}">
Overview
</a>
<a class='UnderlineNav-item mr-0 mr-md-1 mr-lg-3 {{ if hasPrefix .Path "posts" }}selected{{ end }}' href='{{ absURL "posts/" }}'>
Posts
<span class="Counter hide-lg hide-md hide-sm">
{{- $mainSections := .Site.Params.mainSections | default (slice "post") }}
{{- $section := where .Site.RegularPages "Section" "in" $mainSections }}
{{- len $section }}
</span>
</a>
<a class='UnderlineNav-item mr-0 mr-md-1 mr-lg-3 {{ if hasPrefix .Path "tags" }}selected{{ end }}' href='{{ absURL "tags/" }}'>
Tags
<span class="Counter hide-lg hide-md hide-sm">
{{ len .Site.Taxonomies.tags }}
</span>
</a>
<a class='UnderlineNav-item mr-0 mr-md-1 mr-lg-3 {{ if hasPrefix .Path "archives" }}selected{{ end }}' href='{{ absURL "archives/" }}'>
Archives
</a>
<a class='UnderlineNav-item mr-0 mr-md-1 mr-lg-3 {{ if eq .Path "about.md" }}selected{{ end }}' href='{{ absURL "about/" }}'>
About
</a>
</nav>
</div>
追記 (2020/01/16 05:00)
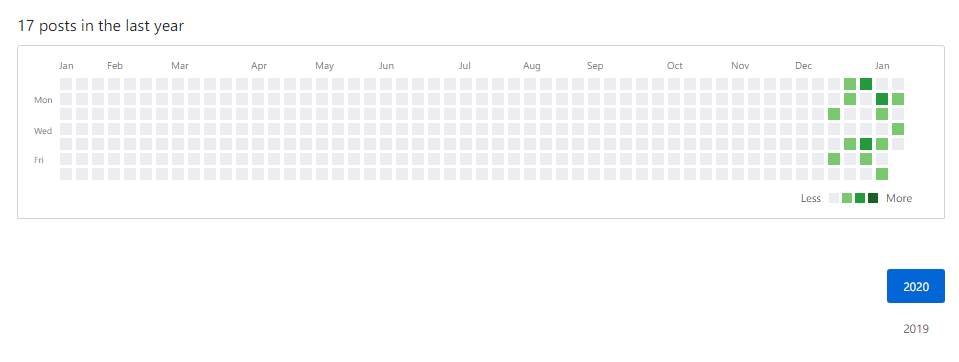
トップページに草生やした

GitHubで何か活動した日には草が生えるやつ。
ここではとりあえず「記事を新規投稿したらcount+=1」するようにした。
動的なことはやりたくないので、この草も頑張ってHugoで生成している。(ので、まぁちょっとアレな感じではある)
■をクリックするとその日に投稿した記事一覧画面に遷移するようにした。
この画面は一年分の記事を表示する画面をHugoで生成しておいて、表示時に要らない部分をjavascriptで消している。paginatorとの兼ね合いとかに問題がありそうなのでなんとかしたい。
余裕があれば日毎の記事一覧もなんかこういい感じにトップ画面に表示できるようにしたい。
追記 (2020/01/15 04:20)
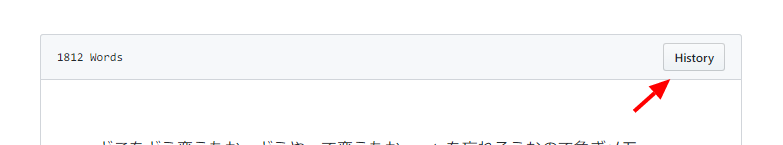
1. GitHubのファイル変更履歴へのリンクを追加

| |
ファイルパスの取得に.File.Pathを使用すると、ディレクトリの区切り文字がエスケープされてしまってどうしようもなかった。.Permalink、.RelPermalinkを使用する場合は何故かエスケープは回避されるようなのでこれで/posts/2019/hoge/みたいな文字列を取得し、最後の/を削って".md"をくっ付ける力技で(無理矢理)解決。
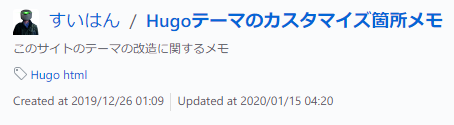
2. post.htmlの「投稿日時」「更新日時」を絶対時間で表示するように変更

ついでに「更新日時」は「投稿日時」と異なる場合のみ表示するようにした。
| |
追記 (2019/12/26 04:50)
タグ一覧画面を追加。

- /layouts/_default/terms.html を追加。
- /layouts/partials/tags.html を追加。terms.htmlのコンテンツ部分。posts.htmlをベースに作成。
- 他の全ての画面(overview, posts, about)のメニュー部分にタグ一覧画面へのリンクを作成。
<a class="UnderlineNav-item mr-0 mr-md-1 mr-lg-3" href="{{ absURL "tags/" }}">
Tags
<span class="Counter hide-lg hide-md hide-sm">
{{ len .Site.Taxonomies.tags }}
</span>
</a>
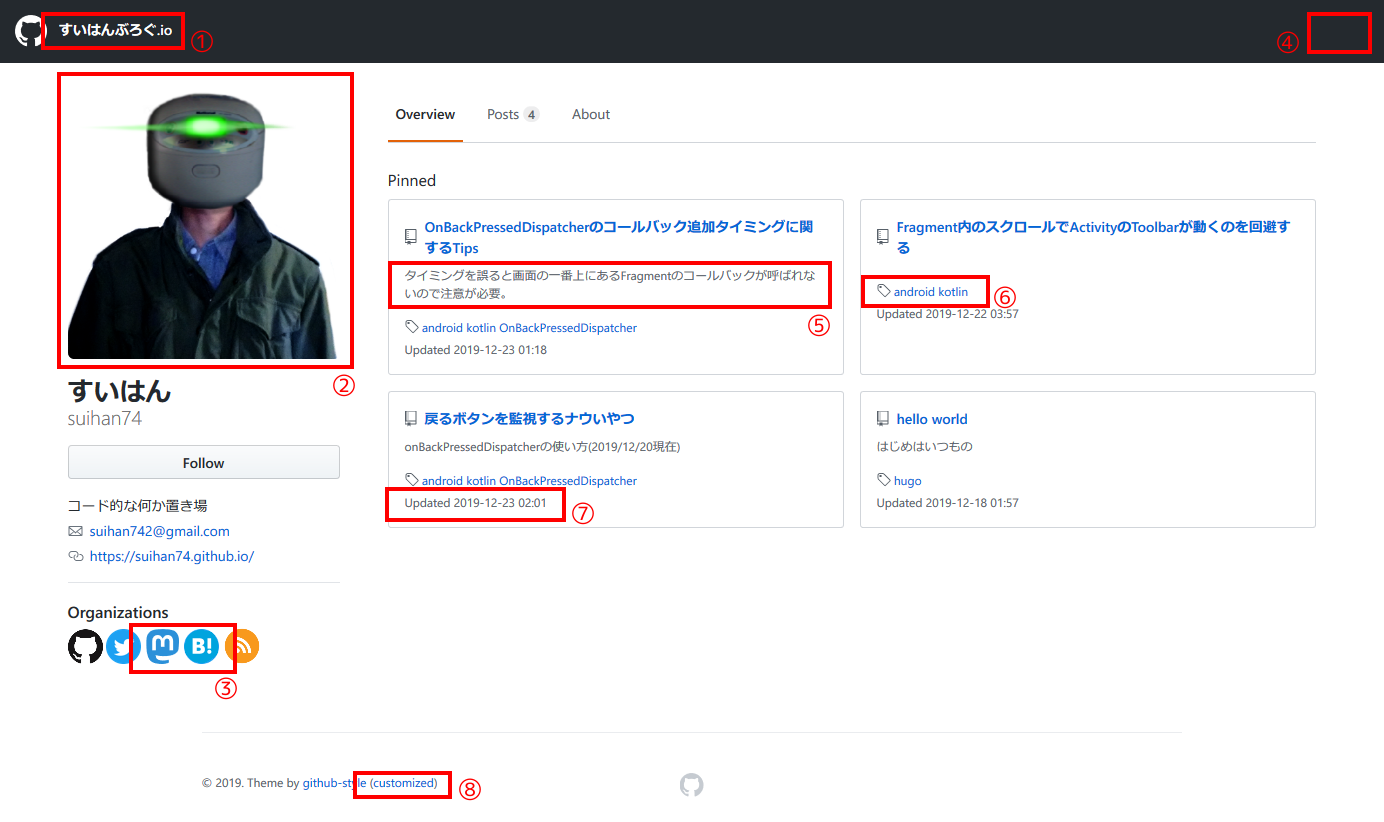
SS


詳細
1. サイトタイトルを追加
layout/layouts/partials/header.html
<header class="Header js-details-container Details flex-wrap flex-lg-nowrap p-responsive" role="banner">
<div class="Header-item d-none d-lg-flex">
<a class="Header-link" href="{{ .Site.BaseURL }}" aria-label="Homepage" data-ga-click="Header, go to dashboard, icon:logo">
<svg class="octicon octicon-mark-github v-align-middle" height="32" viewBox="0 0 16 16" version="1.1"
width="32" aria-hidden="true">
<path fill-rule="evenodd" d="略" />
</svg>
<!-- ここ -->
<span style="margin-left: 8px;">
{{ .Site.Title }}
</span>
</a>
</div>
<!-- 以下略 -->
</header>
style の部分はなんとかした方がいいのかもしれない。
2. Authorアイコンをクリックしても何も起きないように変更
layout/layouts/partials/user-profile.html
クリックで画像単体で表示できても特に面白いことはないので。
3. 利用中アカウントへのショートカットを追加
MastodonとHatenaを(割と無意味に)追加。
4. 小プロフィールアイコンを削除
押しても何も起きなかったので。
利用中アカウント表示をこっちにも追加してもいいかもしれない。
5. 記事本文の冒頭ではなく概要を設定し表示するように変更
layout/layouts/partials/overview.html
<div class="text-gray text-small d-block mt-2 mb-3">
{{ .Description | safeHTML }}
</div>
layout/layouts/partials/posts.html
<div name="posts-post">
{{ .Description | safeHTML }}
</div>
記事markdownのメタデータにdescriptionを設定するとこれが表示されるように変更。
hugo_files/archetypes/default.md
を設定することで
$ hugo new posts/hoge.md した時にdefault.mdに設定した内容が新しい記事に挿入される。
ちなみにこの記事の場合はこれ。
---
title: "Hugoテーマのカスタマイズ箇所メモ"
description: このサイトのテーマの改造に関するメモ
tags: ["Hugo", "html"]
date: 2019-12-26T01:09:42+09:00
lastmod: 2019-12-26T01:09:42+09:00
draft: false
---
6. 記事に設定したタグを表示
layout/layouts/partials/overview.html
{{ with .Params.tags }}
<span class="f6 text-gray mt-1">
<svg class="octicon octicon-tag" viewBox="0 0 14 16" version="1.1" width="14" height="16" aria-hidden="true">
<path fill-rule="evenodd" d="略" />
</svg>
{{ range . }} <a href="/tags/{{ lower . }}/">{{ . }}</a>{{ end }}
</span>
{{ end }}
layout/layouts/partials/posts.html もほぼ同様。
{{ with HOGE }}
~~~
{{ end }}
でHOGEが存在する場合に生成されるhtmlファイルに挿入される。
{{ . }} はwithなりrangeなりで現在参照されている項目を表す。
{{ lower STR }} でASCII文字列を小文字に変換する
(タグページのURLは設定したタグの小文字になる(英数字の場合))
7. 記事の更新時間の表示を変更・修正
layout/layouts/partials/overview.html
<div class="mt-1">
Updated <relative-time datetime="{{ .Lastmod.Format "2006-01-02 15:04" }}" class="no-wrap">
{{ .Lastmod.Format "2006-01-02 15:04" }}</relative-time>
</div>
日付だけでなく時分も表示するように変更。
8. 改造後のテーマのリポジトリへのリンクを追加
はい。
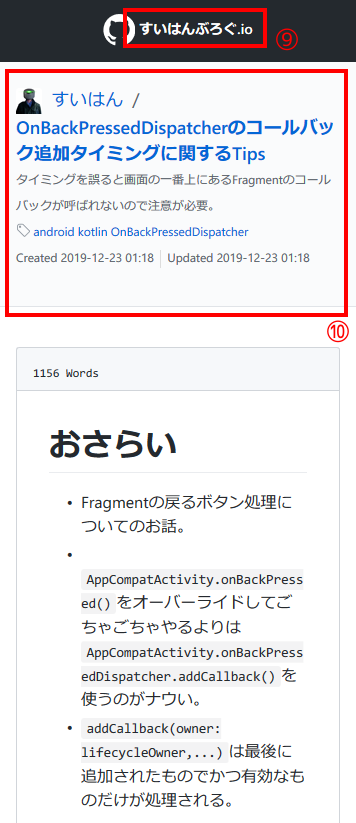
9. 小幅画面にもサイトタイトルを追加
はい。
10. 小幅画面でも記事ヘッダ部分を省略しないように変更
layout/layouts/partials/post.html
<div class="application-main " data-commit-hovercards-enabled="">
<div itemscope="" itemtype="http://schema.org/SoftwareSourceCode" class="">
<main id="js-repo-pjax-container" data-pjax-container="">
<div class="pagehead repohead instapaper_ignore readability-menu experiment-repo-nav pt-lg-4 "> <!-- pt-0を除去; 小画面でもタイトル表示するため -->
<div class="repohead-details-container clearfix container-lg p-responsive d-lg-block"> <!-- d-noneを除去 -->
<div class="mb-3 d-flex">
~~~ 表示内容 ~~~
</div>
</div>
</div>
</main>
</div>
</div>
クラスpt-0を除去することで小幅画面で記事タイトル部分のtopマージンが無くなるのを回避。
d-noneを除去することで小幅画面でも記事ヘッダスペースを表示し続けるようになった。
- 著者名をクリックしたときにトップページに飛ばされていたのを、aboutページに遷移するように変更
- 記事タイトルを改行許可して省略しないように変更 -> e696b5a
- 他画面同様descriptionとタグを追加
- 誤字:ModifyedをModifiedに変更……した後にUpdatedに変更(それほど意味はない)
- 時刻のフォーマットを他画面同様に変更
11. <head>部分
layout/layouts/partials/head.html
- OGPタグを追加 ->
f0be7ad
同様にしてTwitterカードなども追加可能だが、別にこれだけでよくね?みたいにはなっている。
.IsHome == trueのときとは、要するに https://suihan74.github.io/ (トップページ)が表示されているとき。それ以外を記事扱いでいいのかみたいな感じはする。
あとは記事ごとに画像やらを追加したい場合はelse側にもog:imageを追加して、記事のメタデータにimage: "url"とか設定するようにしておけばいい(何故しない)
<!-- OGP -->
<meta property="og:url" content="{{ .URL | absURL }}"/>
<meta property="og:site_name" content="{{ .Site.Title }}"/>
{{ if .IsHome }}
<meta property="og:type" content="website" />
<meta property="og:title" content="{{ .Site.Title }}" />
<meta property="og:description" content="{{ .Site.Params.Description }}"/>
<meta property="og:image" content="{{ $.Site.Params.avatar }}"/>
{{ else }}
<meta property="og:type" content="article" />
<meta property="og:title" content="{{ .Title }}" />
<meta property="og:description" content="{{ .Params.Description }}"/>
{{ end }}
- description, keywordsを追加 →
2fdf2bc
記事markdownのメタデータにkeywords: "~~~"を追加すると出力したhtmlにも追加される。
なおkeywordsメタタグは現在ではSEO的には意味がない模様(じゃあ何故追加した)